Overview of the Problem
Bulk importing content with accurate metadata can quickly spiral into a nightmare when dealing with Open Graph image fields for Yoast SEO. As powerful as WP All Import is, its limitations with Yoast SEO fields like _yoast_wpseo_opengraph-image have caused numerous headaches.
Additionally, even when using plugins like JetEngine Import Add-On Pro, mapping the correct Media Library attachment for Yoast’s Open Graph field requires manual intervention or custom coding. Without this, Yoast either pulls the wrong URL or leaves the field blank.

Yoast and WP All Import: The Current Limitations
Despite its robust functionality, WP All Import and Yoast SEO integration has clear limitations. According to Yoast’s integration documentation, importing custom fields like _yoast_wpseo_opengraph-image is possible but tricky.
The main issue arises because:
- Yoast SEO requires a Media Library attachment URL to serve Open Graph images correctly.
- WP All Import doesn’t automatically attach imported images to the Media Library for this purpose.
Plugins Mentioned and Their Usage
Here’s a breakdown of the plugins involved:
1. WP All Import
A powerful tool for importing data into WordPress, WP All Import supports custom field imports but struggles with mapping Media Library attachments for Yoast SEO.
2. Yoast SEO
Handles SEO optimization but doesn’t offer direct support for dynamic Open Graph image imports.
3. JetEngine
An essential tool for creating custom fields, JetEngine was critical in our workaround. Its ability to handle dynamic image fields allowed us to map imported images effectively.
4. JetEngine Import Add-On Pro
This plugin bridges the gap between WP All Import and JetEngine, enabling seamless import of meta fields. While it works perfectly with standard JetEngine fields, syncing these fields with Yoast required additional coding.
5. Yoast SEO Settings XML & CSV Import
Though useful for bulk-importing settings, this plugin doesn’t extend to Open Graph image handling, leaving developers to rely on workarounds.
Frustrations Along the Way
Our journey was fraught with challenges:
- Yoast’s Strict Requirements: It only accepts Media Library URLs for
_yoast_wpseo_opengraph-image, ignoring any externally-hosted images. - Placeholders Didn’t Work: Common placeholders like
{attachment_url[field_name]}failed to generate correct Media Library URLs. - Duplicate Attachments: Multiple imports resulted in unnecessary duplicates in the Media Library.
- JetEngine Import Confusion: Even with the JetEngine Import Add-On Pro, we couldn’t directly sync JetEngine fields with Yoast SEO fields.
- Time Wasted Debugging: Hours were spent testing different combinations of settings and placeholders.
The Ultimate Solution
Combining JetEngine and its Import Add-On Pro with custom PHP provided the perfect workaround. Here’s the solution:
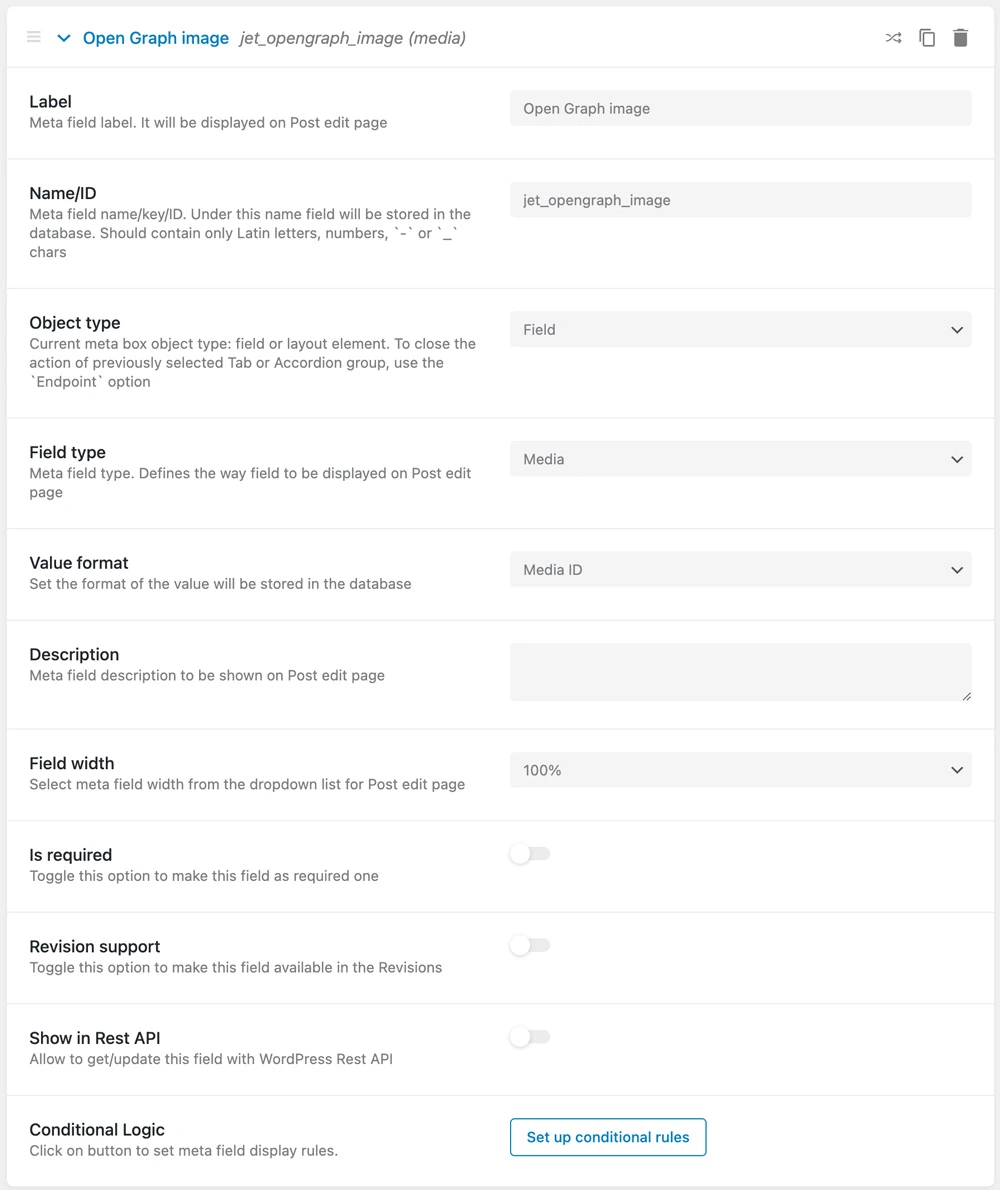
- Use JetEngine to create a custom field (
jet_opengraph_image) for Open Graph images. - Leverage JetEngine Import Add-On Pro to ensure images are properly attached to the Media Library.
- Use custom PHP to sync the JetEngine field with Yoast’s
_yoast_wpseo_opengraph-imagefield.
This approach not only solved the problem but ensured scalability for future imports.
Step-by-Step Instructions
1. Set Up JetEngine and JetEngine Import Add-On Pro
- Install and activate both plugins.
- Create a custom field in JetEngine:
- Field Name:
jet_opengraph_image - Field Type: Image
- Purpose: This field will store the Media Library attachment for Open Graph images.
- Field Name:

2. Configure WP All Import
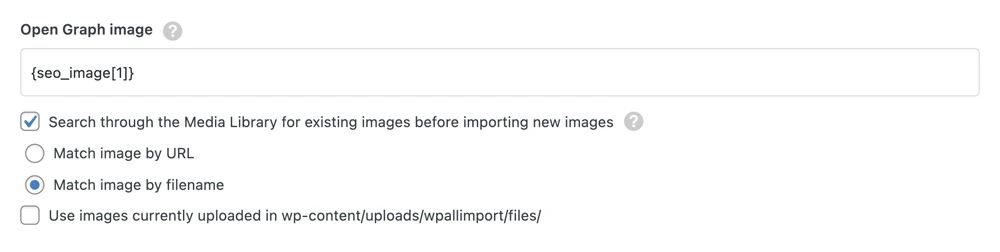
- Map the image URL in your CSV/XML file to
jet_opengraph_imageusing JetEngine Import Add-On Pro. - Enable “Search attachments by URL before creating new attachments” in WP All Import to avoid duplicates.

3. Write a PHP Function to Sync Fields
Add this code to your theme’s functions.php file:
add_action('save_post', function ($post_id) {
// Check if the `jet_opengraph_image` field is populated
$image_id = get_post_meta($post_id, 'jet_opengraph_image', true);
if ($image_id) {
// Get the image URL from the Media Library using the attachment ID
$image_url = wp_get_attachment_url($image_id);// Save the image URL to Yoast’s OpenGraph image field
update_post_meta($post_id, ‘_yoast_wpseo_opengraph-image’, $image_url);
}
});
Automating Yoast OpenGraph Image with JetEngine and functions.php
To resolve the issue of populating the Yoast OpenGraph image field, we wrote a custom function in functions.php. This function ensures that JetEngine’s custom field (jet_opengraph_image), which stores the Media Library image attachment ID, dynamically updates Yoast’s _yoast_wpseo_opengraph-image field with the correct URL.
How It Works
- Trigger on Save: The function hooks into WordPress’s
save_postaction, running every time a post is saved or updated. - Image Field Check: It checks if the
jet_opengraph_imagefield contains an attachment ID. - Fetch the Image URL: Using the
wp_get_attachment_url()function, it fetches the Media Library URL based on the attachment ID. - Update Yoast’s Field: Finally, it populates the Yoast
_yoast_wpseo_opengraph-imagefield with the correct URL.
This solution resolved the mismatch between imported image data and Yoast SEO requirements, ensuring accurate OpenGraph meta tags for every post.
Explanation of the Code
add_action('save_post', function ($post_id) { ... });- Hooks into WordPress’s
save_postaction, which runs every time a post is saved or updated.
- Hooks into WordPress’s
get_post_meta($post_id, 'jet_opengraph_image', true);- Retrieves the value of the
jet_opengraph_imagecustom field (assumed to be the image’s attachment ID).
- Retrieves the value of the
wp_get_attachment_url($image_id);- Converts the attachment ID into the full URL of the image from the Media Library.
update_post_meta($post_id, '_yoast_wpseo_opengraph-image', $image_url);- Updates Yoast’s OpenGraph image field (
_yoast_wpseo_opengraph-image) with the URL retrieved from thejet_opengraph_imagefield.
- Updates Yoast’s OpenGraph image field (

Why This Approach Works
- It ensures seamless integration between JetEngine and Yoast SEO by dynamically syncing the Media Library URL with the required OpenGraph field.
- The function runs automatically whenever a post is saved or updated, minimizing manual effort.
- It’s reusable and efficient, making it ideal for large-scale imports.

Test the Workflow
- Import a post using WP All Import.
- Check that:
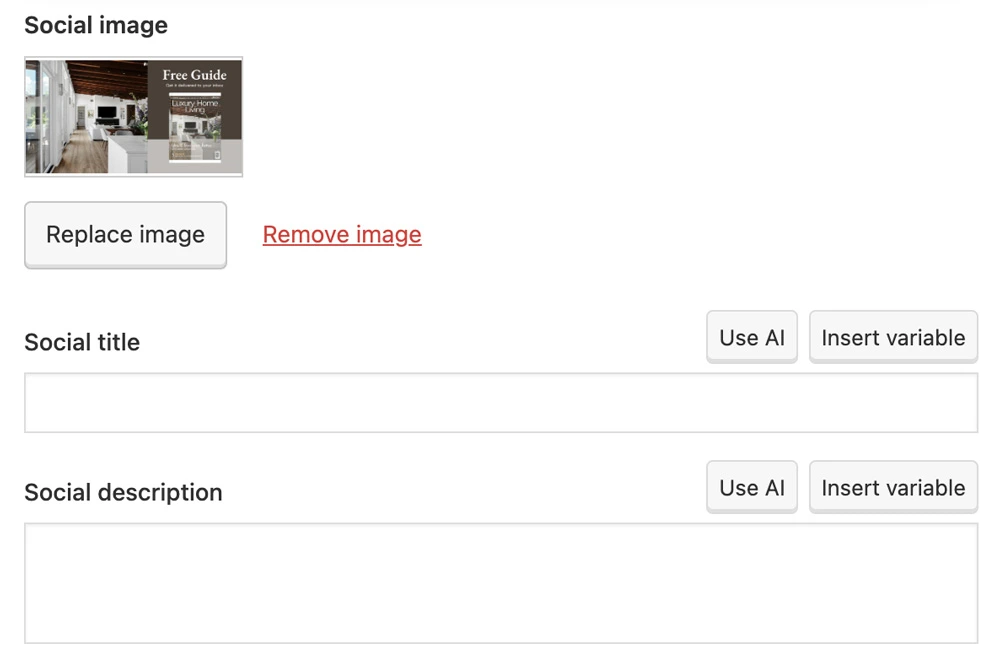
- Images are correctly added to the Media Library.
jet_opengraph_imagecontains the attachment ID._yoast_wpseo_opengraph-imagedisplays the correct Media Library URL.
Conclusion
By integrating WP All Import, JetEngine, and JetEngine Import Add-On Pro, along with a custom PHP function, we resolved a longstanding issue with Yoast’s Open Graph image field.
While this workaround adds some complexity, it ensures a scalable and robust solution until WP All Import and Yoast natively support this functionality.
If you’ve faced similar frustrations, we hope this guide saves you time and effort. At Mineweb Studio, we’re committed to sharing solutions for WordPress challenges like this one.
Looking for more development tips? Explore our blog or reach out for expert assistance!